你知道JS的执行原理吗?一文了解Event Loop事件循环、微任务、宏任务

面试官:你了解JavaScript事件循环吗,掌握多少,把你知道的都说一下。
今天我们就来说一下,JavaScript作为一门单线程语言,如何通过 事件循环(Event Loop)和 任务队列(Task Queue)的机制,高效地处理异步任务,保证用户体验的流畅性。在本文中,我们将详细探讨事件循环、任务队列,以及在实际开发中的一些应用场景(面试常见笔试题)。
事件循环概述
在事件循环中,当主线程执行完当前的同步任务后,会检查事件队列中是否有待处理的事件。如果有,主线程会取出事件并执行对应的回调函数。这个循环的过程被称为 事件循环(Event Loop),它由 主线程 和 任务队列 两部分组成。 主线程 负责执行 同步任务,而 异步任务 则通过 任务队列 进行处理。这种机制保证了异步任务在适当的时机能够插入执行,从而实现了JavaScript的非阻塞异步执行。

事件循环流程如下:
- 主线程读取JavaScript代码,形成相应的堆和执行栈。
- 当主线程遇到异步任务时,将其委托给对应的异步进程(如Web API)处理。
- 异步任务完成后,将相应的回调函数推入任务队列。
- 主线程执行完同步任务后,检查任务队列,如果有任务,则按照
先进先出的原则将任务推入主线程执行。 - 重复执行以上步骤,形成事件循环。
同步任务
同步任务是按照代码的书写顺序一步一步执行的任务。当主线程执行同步任务时,会阻塞后续的代码执行,直到当前任务执行完成。典型的同步任务包括函数调用、变量赋值、算术运算等。例如:
1console.log('Step 1');
2let result = add(2, 3);
3console.log(result);
4console.log('Step 2');
5
6function add(a, b) {
7 return a + b;
8}
9
在上面的例子中, console.log('Step 1') 执行完毕后才会执行函数调用 add(2, 3),并等待 add 函数返回结果后才会继续执行后续代码。
异步任务
异步任务是在主线程执行的同时,通过回调函数或其他机制委托给其他线程或事件来处理的任务。在执行异步任务时,主线程不会等待任务完成,而是继续执行后续代码。包括:
- 回调函数
callback Promise/asyncawaitGenerator- 事件监听
- 发布/订阅
- 计时器
requestAnimationFrameMutationObserverprocess.nextTick- I/O操作
不得不说,异步执行的机制使得 JavaScript 能够更好地处理耗时操作,保持页面的响应性。
1console.log('Start');
2
3setTimeout(() => {
4 console.log('Timeout callback');
5}, 1000);
6
7console.log('End');
8
在上述例子中, setTimeout 是一个异步任务,它会在1秒后将回调函数推入任务队列,而主线程不会等待这个1秒,而是继续执行后面的 console.log('End')。当主线程的同步任务执行完成后,它会检查任务队列,将异步任务的回调函数推入执行栈,最终输出 'Timeout callback'。
任务队列
上面我们讨论了同步任务和异步任务的执行过程,接下来我们将进一步探讨任务队列,了解它的最小颗粒度是如何执行的。
任务队列类型
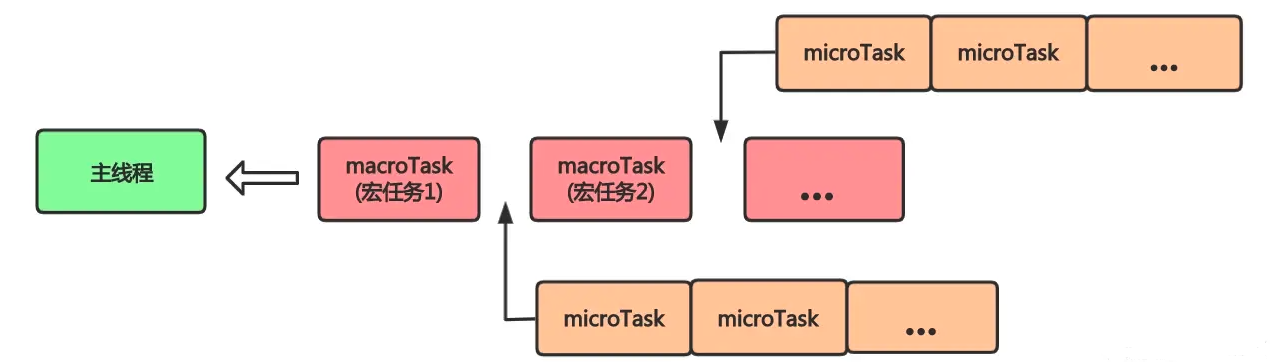
任务队列分为 宏任务 队列(macrotask queue)和 微任务 队列(microtask queue)两种。JavaScript 引擎遵循事件循环的机制,在执行完当前宏任务后,会检查微任务队列,执行其中的微任务,然后再取下一个宏任务执行。这个过程不断循环,形成事件循环。
1、宏任务(Macrotasks)是一些较大粒度的任务,包括:
- 所有同步任务
- I/O操作,如文件读写、数据库数据读写等
setTimeout、setIntervalsetImmediate(Node.js环境)requestAnimationFrame- 事件监听回调函数等
- ...
2、微任务(Microtasks)是一些较小粒度、高优先级的任务,包括:
Promise的then、catch、finallyasync/await中的代码Generator函数MutationObserverprocess.nextTick(Node.js 环境)- ...
任务执行过程
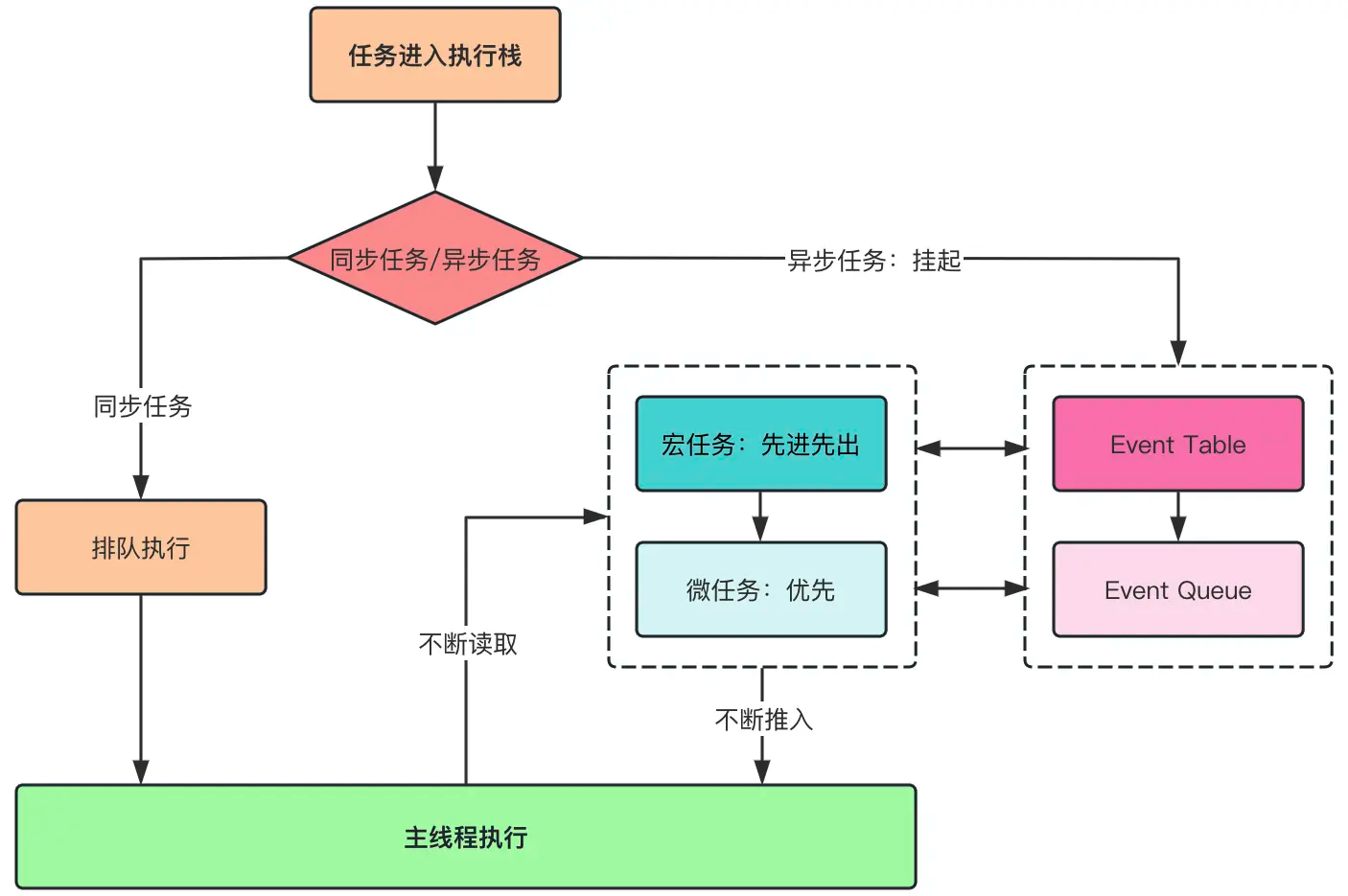
首先,必须要明确,在JavaScript中,所有任务都在主线程上执行。任务执行过程分为同步任务和异步任务两个阶段。异步任务的处理经历两个主要阶段: Event Table(事件表)和 Event Queue(事件队列)。
Event Table 存储了宏任务的相关信息,包括事件监听和相应的回调函数。当特定类型的事件发生时,对应的回调函数被添加到事件队列中,等待执行。例如,你可以通过 addEventListener 来将事件监听器注册到事件表上:
document.addEventListener('click', function() {
console.log('Hello world!');
});
微任务与 Event Queue 密切相关。当执行栈中的代码执行完毕后,JavaScript引擎会不断地检查事件队列。如果队列不为空,就将队列中的事件一个个取出,并执行相应的回调函数。

任务队列的执行流程可概括为:
- 同步任务在主线程排队执行,异步任务在事件队列排队等待进入主线程执行。
- 遇到宏任务则推进宏任务队列,遇到微任务则推进微任务队列。
- 执行宏任务,执行完毕后检查当前层的微任务并执行。
- 继续执行下一个宏任务,执行对应层次的微任务,直至全部执行完毕。
这个流程确保了异步任务能够在适当的时机插入执行,保持程序的高效性和响应性。
如果看到这里,还觉得有点懵,我们不妨看看下面这个示例解析,一定会让你清晰明了!!!
示例解析(很重要!这也是面试常考笔试题)
1console.log(1);
2
3setTimeout(() => {
4 console.log(2);
5}, 0);
6
7console.log(3);
8
9new Promise((resolve) => {
10 console.log(4);
11 resolve();
12 console.log(5);
13}).then(() => {
14 console.log(6);
15});
16
17console.log(7);
18
执行顺序解析:1 => 3 => 4 => 5 => 7 => 6 => 2。
- 创建Promise实例是同步的,所以1、3、4、5、7是同步执行的。
then方法是微任务,放入微任务队列中,在当前脚本执行完毕后立即发生。- 同步任务执行完毕后,执行微任务队列中的微任务。
- 最后,
setTimeout放入宏任务队列,按照先进先出的原则执行。
注意:出现 async、 await,等价于 promise、 then。
总结
希望本文对您有所帮助。如果您对本文有任何疑问、建议或者其他,欢迎在评论区留言。